On the Power of Machine Learning and AI in Digital Graphics Work
Sometimes we’ve got great images to start with. Other times, we need to use some magic! And by magic I mean a combination of the latest technologies and the expertise to know how to use all of it.
Example 1: Restoring a low-res photo from a 2017 social media post
This original image of a field of sunflowers was from a stunning moment in time, but the image file itself was from someone’s 2017 social media post. That means it was small and compressed and lost a ton of detail.
The restored image includes details on the petals, the centers of the sunflowers, reduced noise on the green parts, and an overall more balanced spectrum.
Original Image

Restored Image

Example 2: Restoring an image from a damaged, physical photo
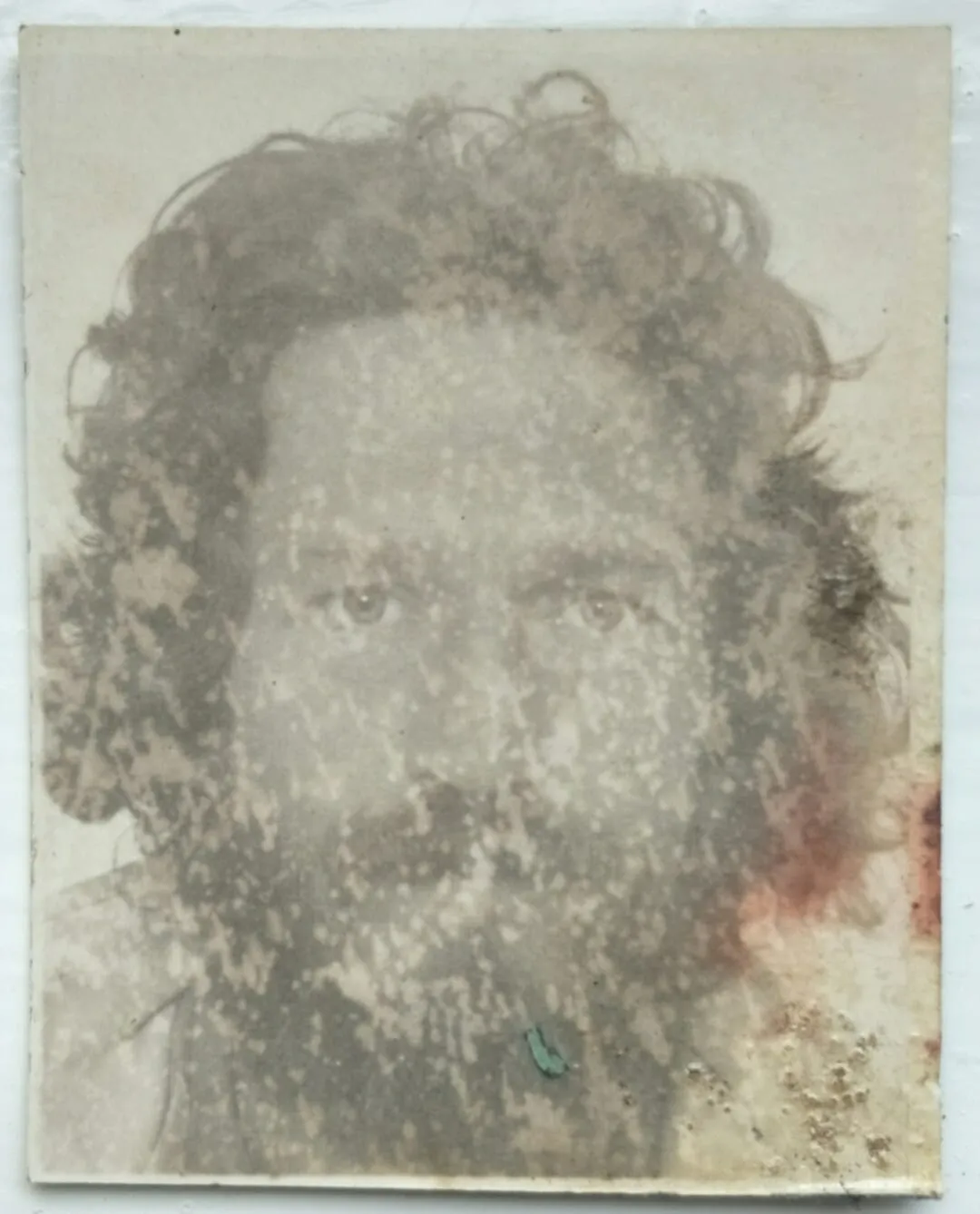
The original image here is of someone’s late father, and is one of only two surviving photos of the man. The original photo is approximately forty years old and all that we had to go on was this digital image of the 40-year-old, damaged photo. (Ideally, we can get a high res scan of a damaged physical photo to start with.)
The cool part of this project was being able to give a daughter some more detail of how her dad may have looked.
Original Image

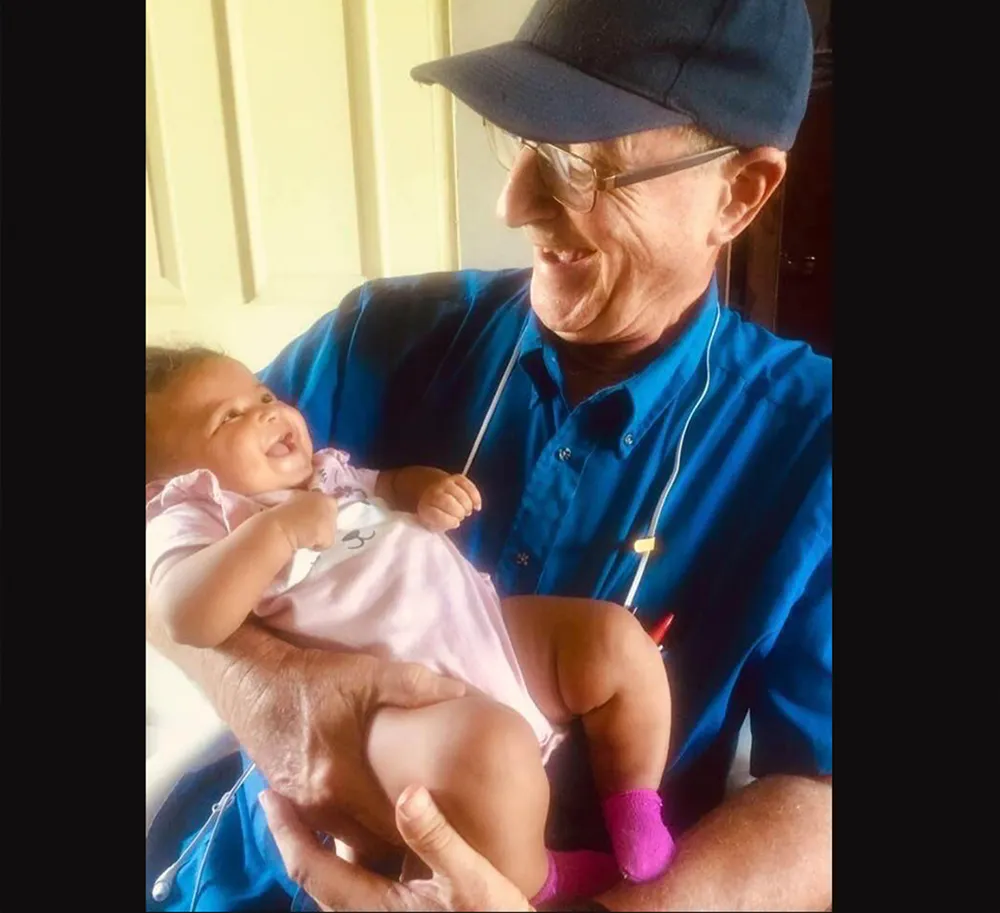
Restored Image

Example 3: Face masks in family photos
Here we have someone who needs to wear an N95 mask near other people, and yet just met some family members after a lifetime of not knowing them! So this was a special family portrait to get face-to-face, and here was a way to make it happen safely.
I took this family’s portrait of the group, with Rachael wearing her N95 mask. I also took a reference photo with Rachael’s mask off (while she was by herself). Then, I digitally replaced her masked face with the unmasked one in the family group photo.
This was a personally-satisfying project to pull off.
Actual Image

Created Image

Example 4: Low resolution photo cropped in a bit too close
Here we have a very joyful photo, cropped in a bit too close. We don’t have either of these people fully in frame due to the close crop.
By expanding the canvas and filling in what was cropped out, the resulting image reveals the two subjects centered in frame, and the background details have been generated. I was also able to balance colors, remove some jpeg artifact, and restore clarity.
Original Image

Generated Image

Example 5: Photo subject is lacking a detailed context or setting
Here we have a 2023 phone pic that is kinda boring. This is indeed what needs to remain centered, but a context or setting, perspective, and some light adjustments will enhance this image.
In Photoshop, I started with Curves (mostly to white balance – that is a pure white #fff table top), and Exposure. I used basic perspective transform tools. And then I used Generative Fill, which is machine learning based, to create the table’s edge and a setting.
Original Image

Enhanced Image

Example 6: Photo subject is okay but you want to replace the background
Here we have another old starting image, a 2013, low resolution phone pic. The subject is low resolution but adequate, and the background is a bit distracting.
While I’m not a fan of using AI to create falsehoods, I don’t mind using generative fill to replace backgrounds that are not the purpose of the image. In this case, the “interesting thing” is that there is a person in front of a car, entirely buried by snow. I never recommend touching that.
As much as I enjoy using the tools available today for digital editing when needed, and this blog post includes a sampling of some different use cases of such, I always recommend ensuring that the truth of what you are representing remains through the end.
To enhance this graphic, I ran neural filters to remove jpag artifact. You can see evidence of this in some restored image clarity. I then adjusted exposure in post and used Generative Fill to build a different background to replace the distracting background.
Original Image

Enhanced Image
